
カスタマーサクセスの佐藤です。先日こんな相談をいただきました。
パソコン(PC)のサイトはあるけど、スマホで見ると小さいから、
スマホのサイトだけ作って欲しいという相談です。
時代は本当に変わりました。スマホが浸透し現在ではパソコンを持たない若者も増え、スマホだけで情報収集する時代。WEBサイトもスマホファーストでのデザインがベースとなっています。
もちろん弊社でも10年以上も前からスマホサイトの制作を行なっていますが、
制作現場での技術も年々進化してきました。
以前はパソコンはパソコン、スマホはスマホでそれぞれ別々にサイトを作成するというものでしたが、
その分作業コストもかさみ、更新作業が発生した場合もそれぞれ作業をおこなう必要がありました。
そんな中、もうだいぶ過去の話ではありますが、
サイトをスマホ化に対応する一つの技術で「レスポンシブWEBデザイン」が生まれました。
レスポンシブWEBデザインとは

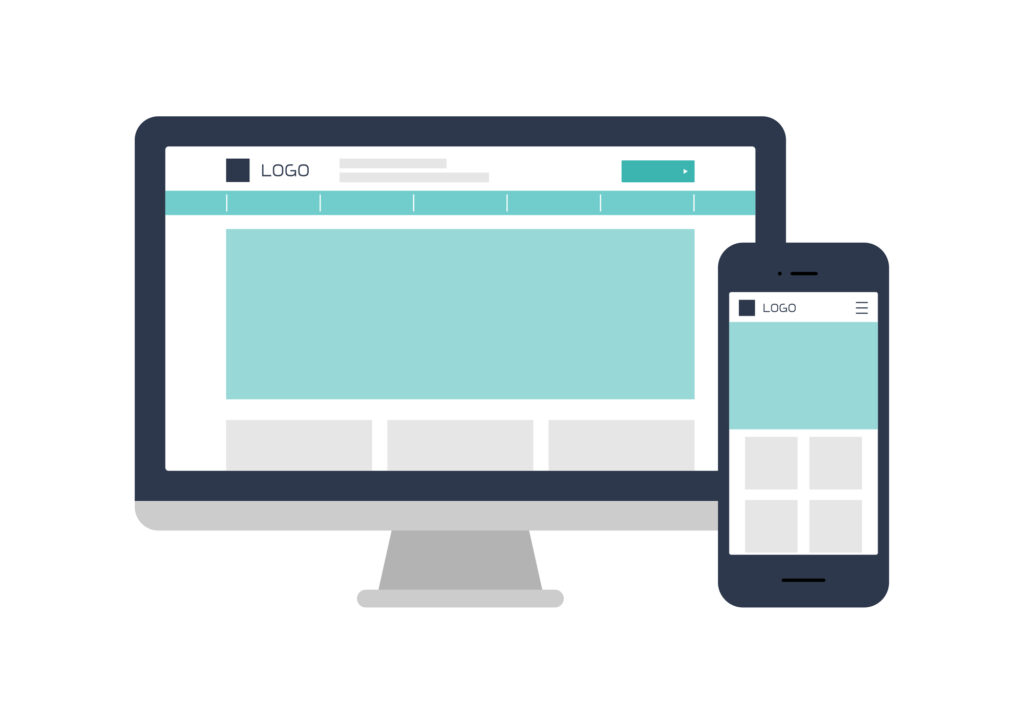
レスポンシブWEBデザイン はウェブデザインの手法のひとつで、
デスクトップ版のウェブページを閲覧者の画面サイズまたはウェブブラウザに対して最適なデザイン。
また多様なデバイス(PC・スマホ・タブレット等)を同様にサポートすることで、
ユーザービリティ(使いやすさ)を向上するためのデザイン手法です。
メリットとしては
・もちろんユーザーは見やすく伝わりやすい
・サイトの管理(更新)がしやすい
・SEO対策に有利(URLが一つでGoogleにクロールされやすい)
・まとめて1サイト(PC+スマホ)として制作ができるため、制作コストが抑えられる
といったところになります。
そうなんです! ポイントはここです!!
「まとめて1サイト(PC+スマホ)として制作ができるため、制作コストが抑えられる」
というところです。
実際スマホサイトだけを制作する場合も工数的にはPCサイトを一から作るのと近いものがあり、
もちろん原稿や写真、中身については今あるものから制作するためコストは多少抑えることができますが
スマホサイトのみを作るよりも、一層のことPCから作り変えてもコストは大きく変わらないのです!
メリットを考えるともちろん「レスポンシブWEBデザイン」ですよね。
ご相談はユニオンネットカスタマーサポートまで。
お待ちしております!

 サイトの更新・修正依頼・よくある更新事例
サイトの更新・修正依頼・よくある更新事例
 更新依頼
更新依頼
 お問い合わせ
お問い合わせ
 コーポレートサイトへ
コーポレートサイトへ
 Windows
Windows
 Mac
Mac



